Requrimientos
Una version de laravel relativamente actualizada. Yo lo he probado con la versión 8 del framework.
Taliwind CSS en la versión 2 que porte darkMode
AlpinJS en su version 2.5 es suficiente
Tambien se puede aplica javascript puro, al final el cambiar de modo es relativo al evento click de un par de botones.
Y conocer al menos en su definición como trabaja el LocalStorage
Confiugrar Tailwind
Abrir tailiwnd.config.js y agregar:
module.exports = {
darkMode: 'class',
// .....
}Configurar el Javascript
Abrir tu archivo resources/js/app,js y copiamos el siguiente codigo
require('./bootstrap');
require('alpinejs');
// TailwindCSS Dark Mode
// recupera el modo desde localStorage cuando la pagina carga la primera vez
if (localStorage.theme === 'dark' || (!'theme' in localStorage && window.matchMedia('(prefers-color-scheme: dark)').matches)) {
document.querySelector('html').classList.add('dark')
} else if (localStorage.theme === 'dark') {
document.querySelector('html').classList.add('dark')
}
// Evento click de los botones.
// Agreag la clase 'dark' al elemento html
// guarda o elimina el modo del localstorage
document.querySelectorAll(".setMode").forEach(item =>
item.addEventListener("click", () => {
let htmlClasses = document.querySelector('html').classList;
if(localStorage.theme == 'dark') {
htmlClasses.remove('dark');
localStorage.theme = ''
} else {
htmlClasses.add('dark');
localStorage.theme = 'dark';
}
})
)El Html y los botones
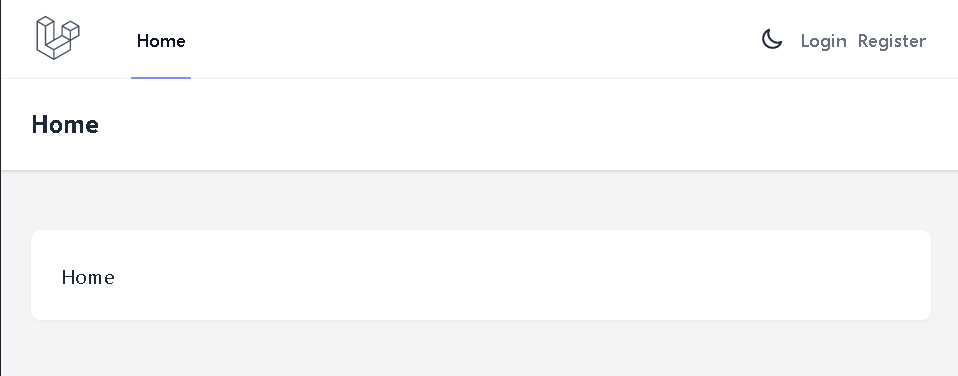
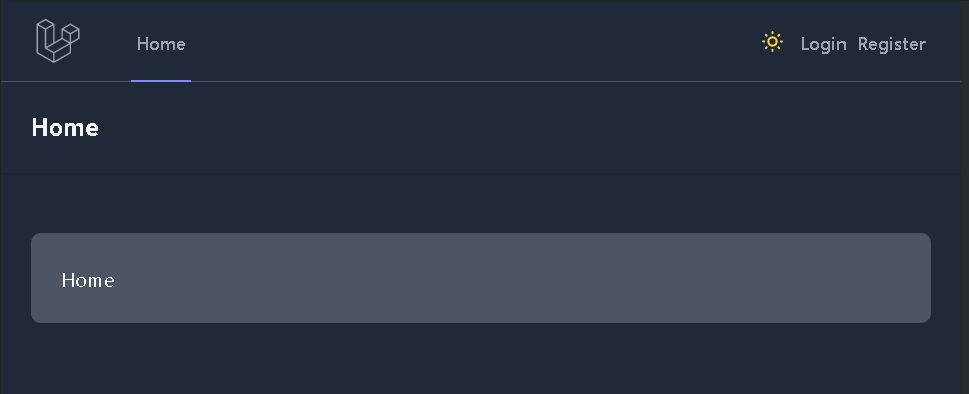
Creamos dos botones. Esto botones llevan codigo de alpineJS, pero como dije, se puede obviar y realizar su intearccion con JQuery o Javascript.
<!-- Dark Mode -->
<div class="flex items-center ml-2" x-data="{ mode = true }">
<button type="button" x-on:click="mode=false" x-show="mode" class="setMode hover:bg-gray-800 p-2 rounded-full" id="sun" x-cloak>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-yellow-300" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 3v1m0 16v1m9-9h-1M4 12H3m15.364 6.364l-.707-.707M6.343 6.343l-.707-.707m12.728 0l-.707.707M6.343 17.657l-.707.707M16 12a4 4 0 11-8 0 4 4 0 018 0z" />
</svg>
</button>
<button type="button" x-on:click="mode=true" x-show="!mode" class="setMode hover:bg-gray-800 hover:text-gray-200 p-2 rounded-md" id="dark" x-cloak>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M20.354 15.354A9 9 0 018.646 3.646 9.003 9.003 0 0012 21a9.003 9.003 0 008.354-5.646z" />
</svg>
</button>
</div>Ultimo detalle
Ejecuta npm run dev