Laravel breeze un paquete minimalista y una gran alternativa a Laravel Jetstream
Laravel nos dice que es un kit de inicio y muy personalizable para iniciar un desarrollo web en el que las necesidades del proyecto no sean muy exigentes.
Al traer un sistema de autenticación mínima, nos recuerda al antiguo laravel/ui pero en vez de estar asociado al tan querido bootstrap, nos trae tailwind como framework css pero no trae las configuraciones para Vue o React
En lo personal, creo que es un paquete bastante bueno y al ser tan flexible nos permite un rapido desarrollo.
La integración conjunta con Livewire y Alpine JS es muy satisfactoria y funciona perfecto lo que hace del stack TALL una gran opción para iniciarte en el desarrollo web con Laravel
PS> laravel new laravel-breezeAhora que ya tenemos nuestra aplicación de Laravel instalada accedemos a la carpeta que nos creo la instalación laravel-breeze
PS> cd laravel-breezeUsamos composer para agregar el paquete de Laravel Breeze solamente para desarrollo.
PS laravel-breeze> composer require laravel/breeze --devUna vez finalizada la descarga procedemos a instalar breeze
PS laravel-breeze> php artisan breeze:installEjecutar la instalacion de los paquetes de node
PS laravel-breeze> npm install
PS laravel-breeze> npm run devListo ya tenemos instalado el paquete Laravel Breeze.
El que hagas ahora ya depende de ti.
Archivo de rutas
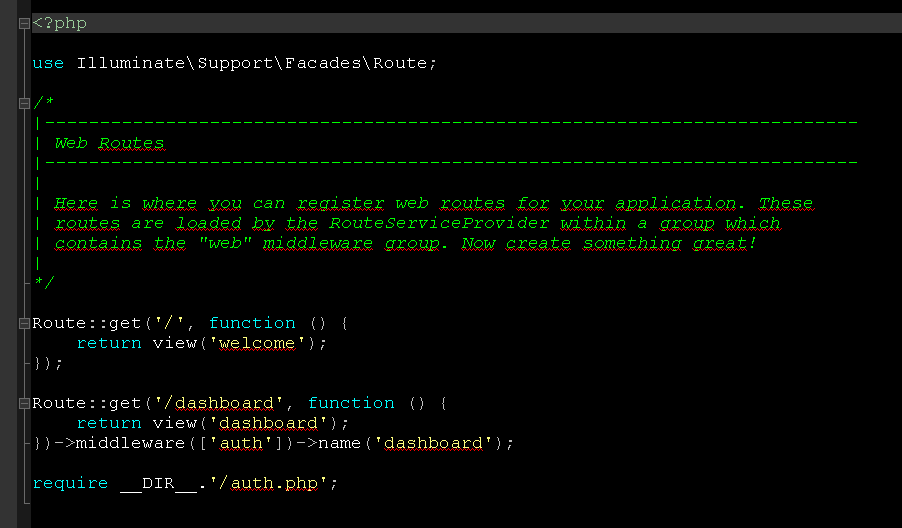
En la imagen vemos el archivo de rutas que trae la instalación, routes/web.php
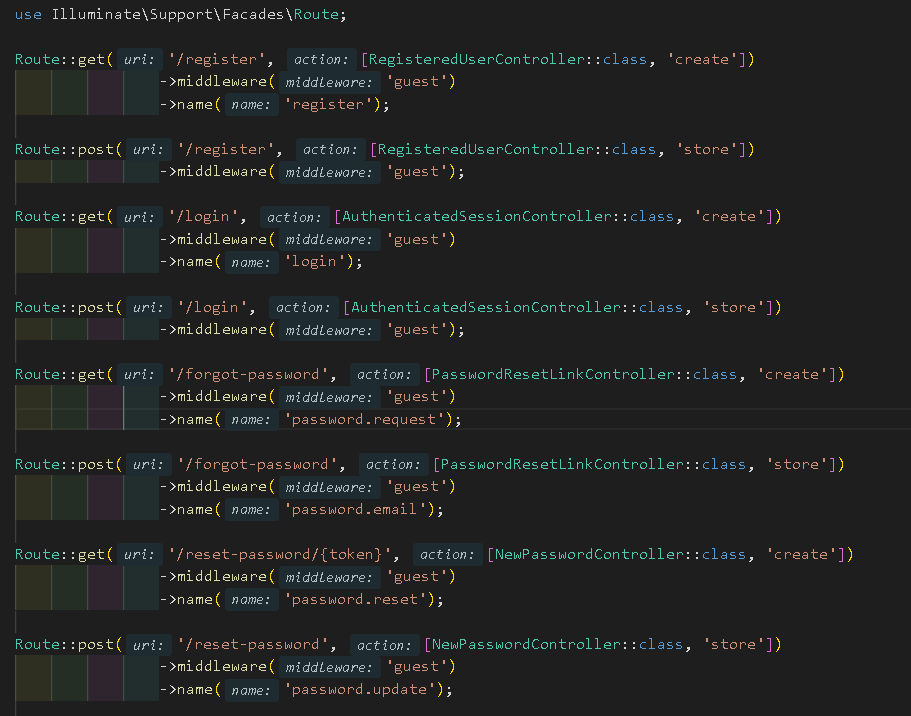
Vemos un require a un archivo auth.php. Este archivo contiene las rutas de autentificación que se crean con la instalación de laravel breeze
Desde este archivo podemos comentar o eliminar las rutas que no queramos utilizar en el desarrollo web.
Volviendo al archivo routes/web.php, generaremos un par de rutas que nos permitan manejar lo básico de un proyecto:
- Una ruta home para el frontend
- Mantendremos la ruta welcome original pero se la asignaremos al controlador que crearemos mas adelante y
- La ruta dashboard la dejaremos tal cual, pues es la ruta por defecto de cualquier usuario logeado en la aplicación
<?php
use App\Http\Controllers\PageController;
use Illuminate\Support\Facades\Route;
Route::get('/', [PageController::class, 'home'])->name('home');
Route::get('/home', [PageController::class, 'home'])->name('home');
Route::get('/welcome', [PageController::class, 'welcome'])->name('welcome');
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
require __DIR__.'/auth.php';Tu primer controlador
Los controladores se encargan de recibir las peticiones HTTP que llegan a nuestra pagina web.
Todos los controladores se encuentran en la carpeta app/Http/Controllers/
Nuestro primer controlador sera el encargado de mostrar la pagina de inicio o home de nuestra web.
PD: Este proyecto se utilizara como punto de partida para varios articulos más
Crearemos un controlador PageController
PS laravel-breeze> php artisan make:controller PageControllerExisten los controladores simples, como el que se creo recién, un controlador limpio y listo para completar con los métodos que necesiten.
php artisan make:controller PageControllerTambien podemos crear un controlador de recursos, el que ya viene listo con diferentes métodos para tener un CRUD de objetos
php artisan make:controller PhotoController --resourceExiste un controlador que es autoinvocable y contiene un único método público. Este realiza solo una acción
php artisan make:controller ProvisionServer --invokableEn el controlador PageController tendríamos dos métodos:
- home()
- welcome()
El método home() sera quien nos renderize la vista home, la pagina de inicio de lo que sera el sitio web.
El método welcome() renderizara la página de laravel por defecto (La mantenemos solo para demostrar el cambio en el archivo de rutas web.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PageController extends Controller
{
public function home()
{
return view('home');
}
public function welcome()
{
return view('welcome');
}
}Nuestra vista home
Todas las vistas de laravel extienden de una plantilla o layout. Laravel nos entrega una plantilla app para todos los usuarios logeados y una plantilla guest para los visitantes.
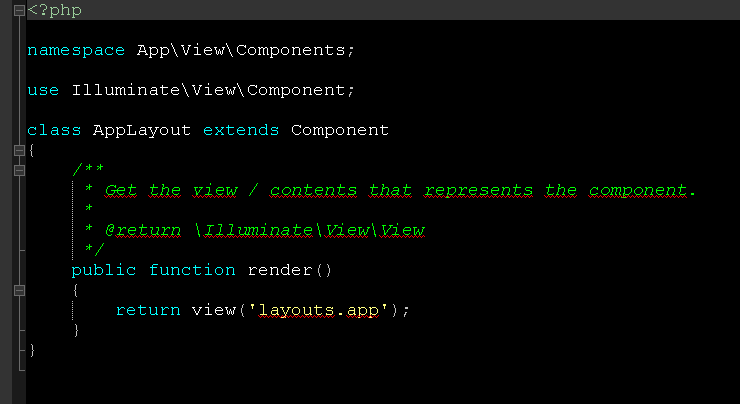
Sin embargo estas dos plantillas funcionan como componentes de laravel. Un componente es una clase php que renderiza una vista blade, permitiendo agregar funcionalidad extra a una vista que simplemente es estática
Usar o no usar componentes es una decisión personal. Es una recomendación pero siempre dependera de la complejidad y las necesidades del proyecto.
Por ultimo, toca crear la vista home
Esta vista estará dentro de la carpeta resources/views/ y se llamara home.blade.php.
El estándar de Laravel indica que el nombre del archivo de una vista debe llevar el .blade.php para que sea reconocido por laravel y su sistema de plantillas Blade
Lo que haremos sera crear un componente FrontendLayout por medio del comando:
php artisan make:component FrontendLayoutEste comando creara un componente FrontendLayout dentro de la carpeta app/View/components/
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class FrontendLayout extends Component
{
/**
* Create a new component instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('layouts.frontend');
}
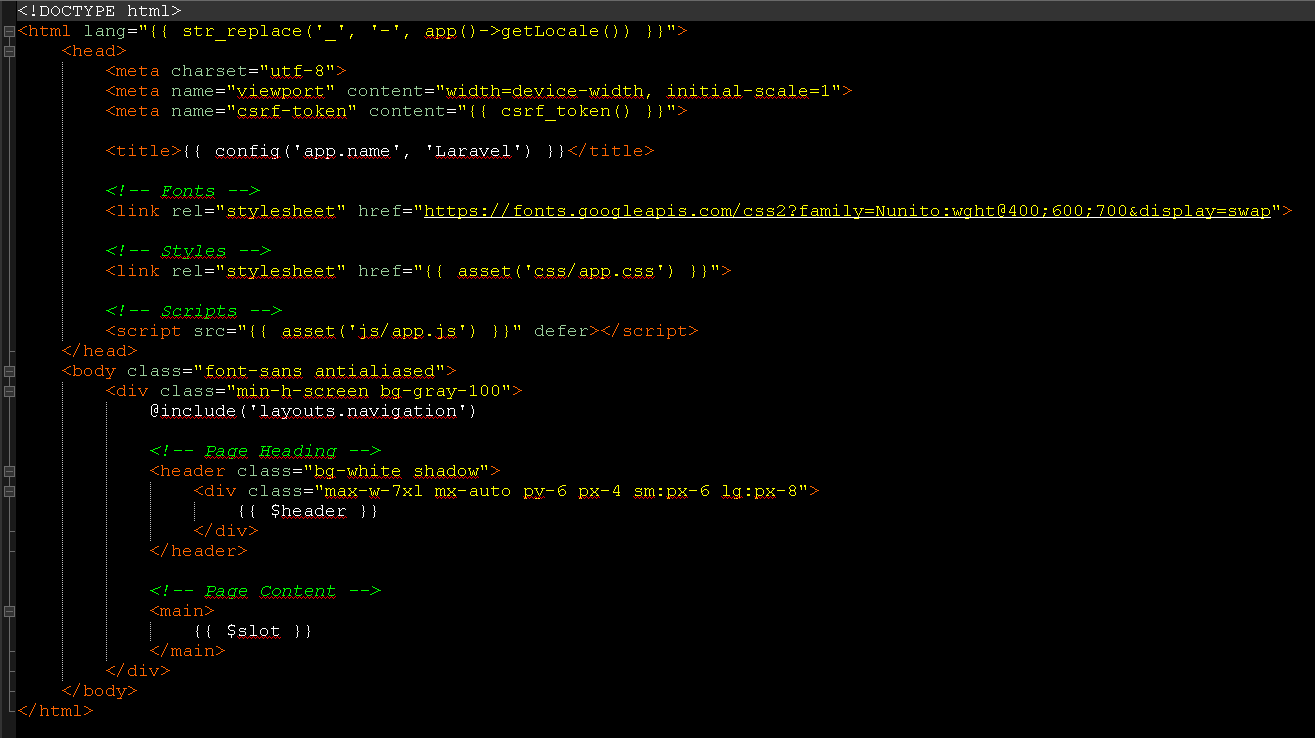
}El componente renderizara nuestro propio template llamado frontend. Copiaremos el código del layout app que nos trae laravel y solo cambiaremos el @include() que hace referencia a la navegación
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
@include('layouts.navigation-frontend')
<!-- Page Heading -->
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
</body>
</html>Crearemos una copia del archivo navigation.blade.php y lo llamaremos navigation-frontend.blade.php, dentro solo actualizaremos los links al dashboard por el de home.
De paso cambiaremos los links relacionados al usuario autenticado por los de login y register
recuerda que el archivo navigation viene junto a la plantilla de usuarios logeados
<nav x-data="{ open: false }" class="bg-white border-b border-gray-100">
<!-- Primary Navigation Menu -->
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex">
<!-- Logo -->
<div class="flex-shrink-0 flex items-center">
<a href="{{ route('home') }}">
<x-application-logo class="block h-10 w-auto fill-current text-gray-600" />
</a>
</div>
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('home')" :active="request()->routeIs('home')">
{{ __('Home') }}
</x-nav-link>
</div>
</div>
<!-- Settings Dropdown -->
<div class="hidden sm:flex sm:items-center sm:ml-6">
<x-nav-link :href="route('login')" :active="request()->routeIs('login')">
{{ __('Login') }}
</x-nav-link>
<x-nav-link :href="route('register')" :active="request()->routeIs('register')">
{{ __('Register') }}
</x-nav-link>
</div>
<!-- Hamburger -->
<div class="-mr-2 flex items-center sm:hidden">
<button @click="open = ! open" class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition duration-150 ease-in-out">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path :class="{'hidden': open, 'inline-flex': ! open }" class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
<path :class="{'hidden': ! open, 'inline-flex': open }" class="hidden" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
</div>
</div>
</div>
<!-- Responsive Navigation Menu -->
<div :class="{'block': open, 'hidden': ! open}" class="hidden sm:hidden">
<div class="pt-2 pb-3 space-y-1">
<x-responsive-nav-link :href="route('home')" :active="request()->routeIs('home')">
{{ __('Home') }}
</x-responsive-nav-link>
</div>
<!-- Settings Dropdown -->
<div class="hidden sm:flex sm:items-center sm:ml-6">
<x-nav-link :href="route('login')" :active="request()->routeIs('login')">
{{ __('Login') }}
</x-nav-link>
<x-nav-link :href="route('register')" :active="request()->routeIs('register')">
{{ __('Register') }}
</x-nav-link>
</div>
</div>
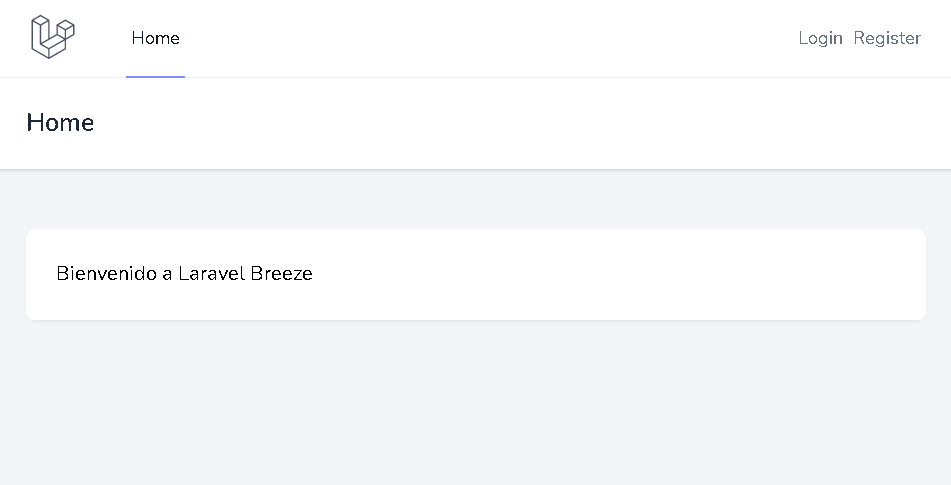
</nav>Ahora debemos hacer lo mismo, copiar el archivo dashboard.blade.php y lo llamamos home.blade.php
Debemos cambiar la linea x-app-layout por nuestro x-frontend-layout
<x-frontend-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Home') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
Bienvenido a Laravel Breeze
</div>
</div>
</div>
</div>
</x-frontend-layout>Por ahora, eso es todo amigos!!
Nos leemos pronto en un próximo articulo. Saludos!
Extra: Alpine JS
Alpine JS Es una libreria de javascript que esta inspirada en VueJS y AngularJS.
Nos proporciona una serie de ventajas en terminos de rendimiento y de manejo del DOM. tal cual lo hicieramos con JQuery por ejemplo.
Es una parte importante del stack TALL y lo mejor de todo es que ya viene instalada en laravel breeze.
Te invitamos a que revises su documentación y mas adelante veremos algun ejercicio como manejo de TABs o mostrar y ocultar modales.
Eso =)