Lo definiria como un componente de laravel que te permite hacer lo mismo casi que harias con javascript o JQuery pero sin usar estos.
Podemos, por ejemplo, validar formularios con la api fetch o con ajax en jquery pero con livewire se puede hacer sin escribir código javascript, aplicando puro PHP lo que facilita y agiliza el desarrollo. Livewire se encarga de escribir todo ese codigo javascript por ti
¿Esto te libra de javascript?
Claro que no, pues seguramente tendras vistas que necesiten javascript para realizar algun comportamiento extra de lado del cliente.
Requisitos previos.
Seguiremos trabajando con la estructura que ya habiamos visto en la instalación de laravel breeze en un articulo anterior.
Te recomiendo que lo leas. Son solo 5 minutos
Instalación
Es super sencilla y se instala con composer
composer require livewire/livewireCuando esta se haya completado debemos agregar los estilos y los scripts de livewire
En nuestro los agregaremos al layout creado en la instalación de laravel breeze, quedando de esta forma
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
@livewireStyles
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
@include('layouts.navigation-frontend')
<!-- Page Heading -->
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
@livewireScripts
</body>
</html>Linea 18
@livewireStylesAquí cargamos los estilos de Livewire
Linea 36
@livewireScriptsCargamos los scripts de Livewire
Primer Componente
Para crear un componente de livewire, recurrimos a la linea de comandos
php artisan make:livewire PrimerComponenteEl comando anterior nos creara dos archivos, uno para el componente como tal y otro que renderizara la vista del componente. Ambos en sus propias carpetas tal como muestra la figura.
La primera vez, el autor nos invitara a dejarle una estrella en su repo, podemos optar a negarnos (no), o en caso de aceptar (yes) nos abrira el repo de github.
SI accedemos al compoente app/Http/Livewire/PrimerComponente.php creado veremos
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class PrimerComponente extends Component
{
public function render()
{
return view('livewire.primer-componente');
}
}Vemos una clase PrimerComponente que renderiza una vista livewire.primer-componente
Esta vista esta dentro de la carpeta recources/views/livewire/
<div>
{{-- Knowing others is intelligence; knowing yourself is true wisdom. --}}
</div>Todo el contenido de la vista del componente debe estar entre una etiqueta div. Esta etiqueta le sirve a livewire para identificar al componente.
Le agregamos un mensaje para poder desplegar la vista
<div>
<h2 class="text-lg font-semibold">Saludos desde la vista renderizada del primer componente</h2>
</div>Para llamar al componente desde la vista home de nuestra aplicación, basta con escribir:
@livewire('primer-componente')Asi en nuestro home tendriamos
<x-frontend-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Home') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
Bienvenido a Laravel Breeze
</div>
<div class="p-6 bg-white border-b border-gray-200">
@livewire('primer-componente')
</div>
</div>
</div>
</div>
</x-frontend-layout>Y eso seria todo por ahora.
En la documentación de livewire tendras mayor información sobre los componentes, el ciclo de vida de estos, las propiedades y estados, la subida de imagenes, etc.
Nos estamos leyendo en otro articulo
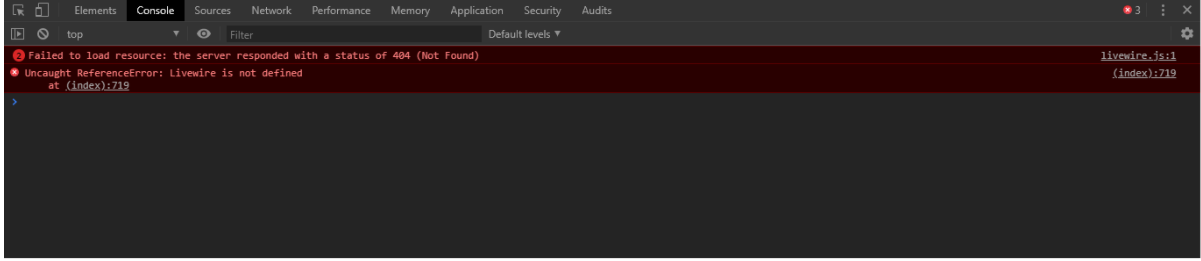
Extra: Livewire is not define
La razon principal es que livewire ejecuta código javascrript desde la url base del sistema. Dicha url base esta configurada y dirigida por defecto hacia la carpeta public de laravel.
Con esto en mente a veces cuando ejecutamos un
php artisan serveLivewire buscaria la carpeta en http://localhost/laravel-breeze/public
O bien, si estamos en laragon, la ruta seria http://laravel-breeze.test/
La diferencia esta en que en un servidor de php debemos especificar la carpeta public en el archivo de configuración de livewire, y para ello debemos publicar el archivo de configuración de livewire
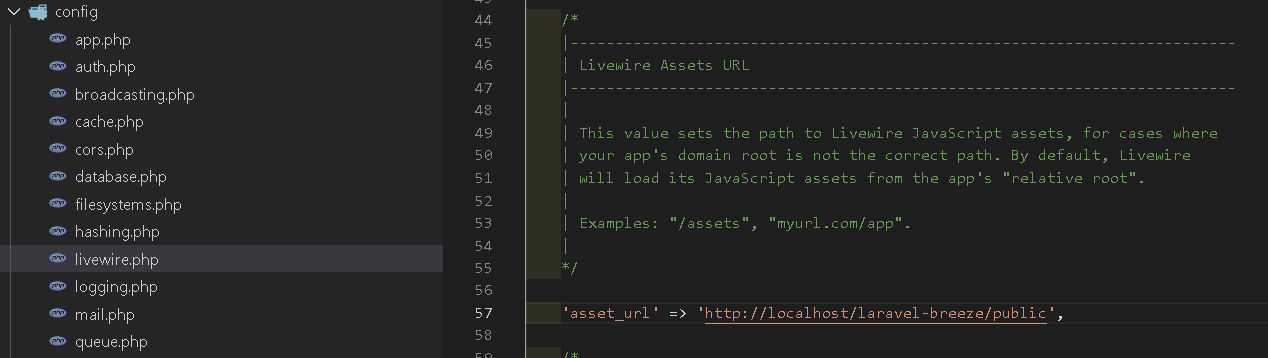
php artisan vendor:publish --tag=livewire:configBuscar el archivo en la ruta config/livewire.php y modificar el valor de asset_url
Como se ve la imagen, donde anotamos la url hacia la carpeta public
Saludos!!!!